ふざけた環境からとびだせ!
集え!OITer!!! OIT Advent Calender 2016!!!!
この記事は、 OIT Advent Calendar 2016の1日目の記事です。
12月1日 初日の今日は僕、たいちょーがお送りします。
さっきカレンダーの登録件数をみたら、がら空きでしたが大丈夫でしょうか・・・!?
先ずは自己紹介を
コピペがやりたい
初Advent・・・ども・・・
俺みたいに色んなエディタに手だしてる浮気野郎、他に、いますかっていねーか、はは
今日の友達の会話
あの実装カッコいい、とか あのIDEほしい とか
ま、それが普通ですわな
かたや俺はUnityのコンソール見て、呟くんすわ
NullReferenceExpression. (ソースコードが)こわれてる?それ、いつものことね。
好きな言語 C#とbash
使ってるエディタ VIMとVisualStudio系 (emacsはNO)
なんつってる間に22:30っすよ(笑) あ~あ、早寝は健康の秘訣ね、これ
真面目に

隊長 (@xztaityozx_001)と申します。たいちょー でもいいです。
ほかには 社長 とか 団長 とか呼ばれたことがありますね。まぁなんでもいいです。
朝滅茶苦茶早く学校に行き、誰もいない教室でニヤニヤするのが得意です。
趣味はプリキュアとどうしようもないシェルスクリプトを書くことです。
Unityでどうしようもないゲームも作りました。
OITのHxSという部活に所属してます。部員総数に対してアクティブがかなり少ない という涙を堪えきれない部活ですが、結構僕は好きです。 ↑にある作品はここで作ったものです。遊んでみて
MapleStoryを10年ぐらいやってます。今はリブート鯖でゼノンと火毒魔してます(xz機刃隊長zxに友録ヨロw)
他にはロックマンエグゼとかポケモンが好きです。
そろそろ本題
今回は初Advent Calender参加ということで、そもそもAdvent Calenderってなに?という所から始めるんです
Advent Calender は、クリスマスまでの期間に日数を数えるために使用されるカレンダーである。
Adventの期間(イエス・キリストの降誕を待ち望む期間)に窓を毎日ひとつずつ開けていくカレンダーである。
すべての窓を開け終わるとクリスマスを迎えたことになる。
--Wikipedia アドベントカレンダー
へー、もとはキリスト教関連のイベントなんですね~
もっとも古いものは1903年ごろに作られたようなので、100年以上も続く人気(?)の習慣なんですねぇ
まぁ20年間独りぼっちの僕には クリスマス なんてものはただただ寒い日なだけですが。
それと同記事にぼくのようなプログラマの端くれとかが思いつくAdvent Calenderについての記述もありました。
インターネット上などで、アドベントカレンダーに見立てて12月に一人、または複数人で毎日記事を投稿していくという企画がある。 特にプログラミングに関連するアドベントカレンダーの企画が近年多数行われている。 複数人実施の場合は、カレンダーを管理するサイトを軸にある程度の範囲(プログラミング言語や使用する技術など) を決めて参加者を募り、順に投稿を行うというスタイルが多い。 参加者が多い場合、クリスマスを超えて12月の終わりやそれ以上続くこともあり、1年続いた例もある。
ggったときによく見かけるQiitaで毎年開催しているのはこれにあたるようですね。
参加してみたいな~。bashのAdvent Calenderとかないかな。
OITでやるなら
OITらしいこと書きたい
うれしいことにまだいっぱい空きがあるようなのでネタが尽きぬ限りOITerに関すること書かせてもらいます。
既に登録されている方々からOITerなら感じている不平不満や満足していることなどをこれから12月25日までねっとり書いていただけることでしょう。
あ、もちろんOITじゃないことも書きます。というかそっちのが多いんじゃないかな・・・???
そんな中僕が書くのは
ふざけた環境からとびだせ!
演習室の環境が ひどい というのは意識の高いOITerなら一度は感じることでしょう。
例えば今現在(2016/12/01)なら
sudoさんが使えない
- 学生にsudoさん与えるわけには!って感じだろうけどね~~~
Ubuntuのバージョンが古い
- そろそろサポート終了ですよそれ
起動するときたまにKarnel Panicする
カーネルパニックとは、オペレーティングシステム(OS)のカーネル部分において、何らかの理由で 致命的 なエラーが発生し、安全に復旧することができなくなった状態のことである。IT用語辞典バイナリ - カーネルパニックとは
_人人人人人_
> 致命的 <
 ̄Y^Y^Y^Y ̄
windows側の起動がぐぅ遅い
- セキュアブートきってんだろこれ
持参PCから印刷機にジョブ発行できない
- winの起動が遅いから印刷するまで時間かかる
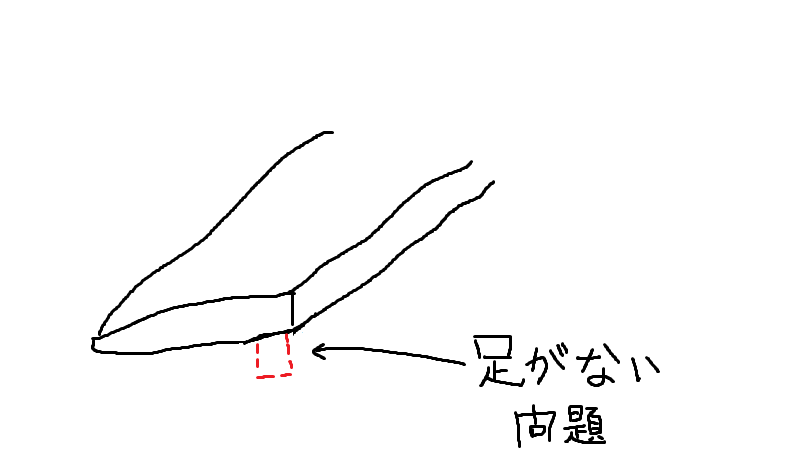
キーボードの足がなくなってる
- 消耗品なんだからすり減ったら入れ替えてくれ~~~
- 足立てない人は関係ない
winは起動ごとに設定が消える
- 壁紙とかはしかたないけどマウスの設定が戻るのはホント勘弁
C#する環境がない
- mcsもmonoもはいってへんがな。やる気を出せ
ログインシェルがtcsh
winのときにメモ帳を使うようにおすすめされる
- これはやばいとおもいます。
まだ いろいろありますけど特にぼくがしんどいと思っているのはtmuxやscreenといったコマンドがないことです。
https://tmux.github.io/tmux.github.io
これがあるとないとで端末がどう違うかというと
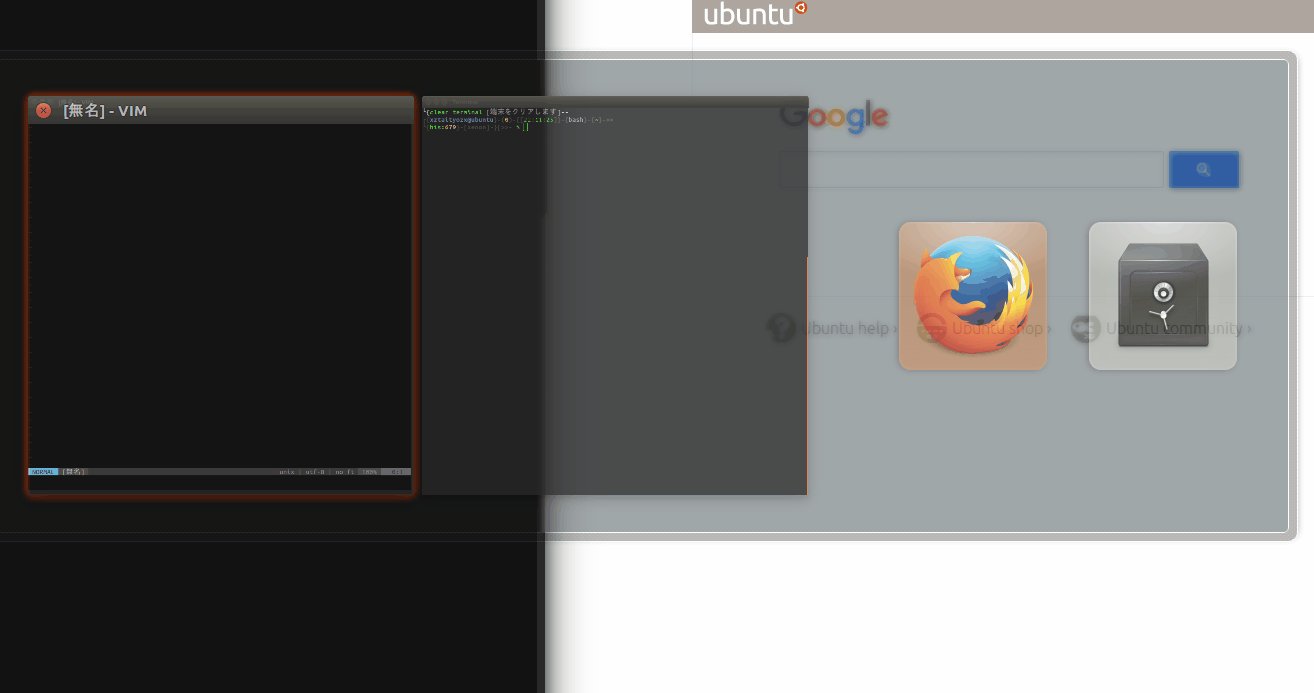
これが
こうなるんです(背景のリゼちゃんはついてきません)
これ右は皆さん使っているVimで左は作業用のターミナルなんです
つまり コードを書くこと と コンパイルや実行などの作業 をする ターミナルを分けたまま 一つのウインドウで完結させられるんです!!
geditやemacsを教えられた通りに使っていればコードを書くときに
- 課題のページ
- ターミナル
- エディタ
とウインドウを出してるでしょう
そして「 やったぁ~~こーどかけたぁ~~ 」といっていちいちフォーカスをマウスでターミナルに移すのです。
そーんなのはい・や・だ!
コーディング中は極力キーボードから手を放したくない系の僕はマウスなんていうものに触りたくないです。
え?じゃあAlt+Tab使えって・・・????

どっちやねん!!!!
はーもう・・・
でもtmuxならこんな煩わしいことないです。でも演習室の環境には入ってない
演習室の環境ってしんどい・・・!
ならどうするか
演習室を無理やり快適する これに尽きる
演習室にいながら演習室を飛び出すことができるというライフハックならぬ 演習室ハック をご紹介します。
ターミナルとかそのへん
実はさっき見せたリゼちゃんが背景になっている奴は4日目の人のサーバにログインしています。
もちろん演習室からもログインできます。
しかもsudoさんつかえるし、容量も500MBの何倍だよって感じです。
まじありがとう
サーバの方
そんなサーバなんて貸してくれる友達いないよー><って方は有料で借りましょう。
レンタルサーバとかでggればすぐ見つかるでしょう。
借りたくないよー><って方は作りましょう。
ラズパイがあれば十分なのが作れると思います。(熱がやばい?)
www.raspberrypi.org
IPアドレスやポート番号が取得できたらいつでも簡単に接続できるようにスクリプトを書いておきましょう。
#!/bin/bash ssh [IPアドレスとかホスト名] -l [ユーザー名] -p ポート番号
これを書いといてドーンとスクリプト実行すればいいです。
さらに
#!/bin/bash dst=$2 #コピー先 src=$1 #コピー元 shift;shift opt="$@" #オプション scp $opt -P [ポート番号] [ユーザ名]@[IPアドレスとかホスト名]:$src $dst
こういうのも用意しておけばサーバからすぐにファイルを引っこ抜けます。
使うときは
./pull.sh [コピー元] [コピー先] [オプション]
ってやります。
クライアントの方
RLoginというターミナルソフトをお勧めします。
http://nanno.dip.jp/softlib/man/rlogin/nanno.dip.jp
演習室のWinにはTeraTermが入っていますがこっちの方が使いやすいです。
- 背景が設定できる
- 画面をスプリットできる
- USBにいれて持ち運べる
- 選択するだけでコピーできる
いろいろあるんですがそれはggって
特に3つ目の 持ち運べる というのはかなり点が大きいです。
zipを解凍するとexeファイルが一つだけぽーんとあるだけなので楽々です(鍵も持ち歩かないとですが・・・)
その他の問題を解決しようか
ほかの問題の解決法を隊長的に解決してみました。
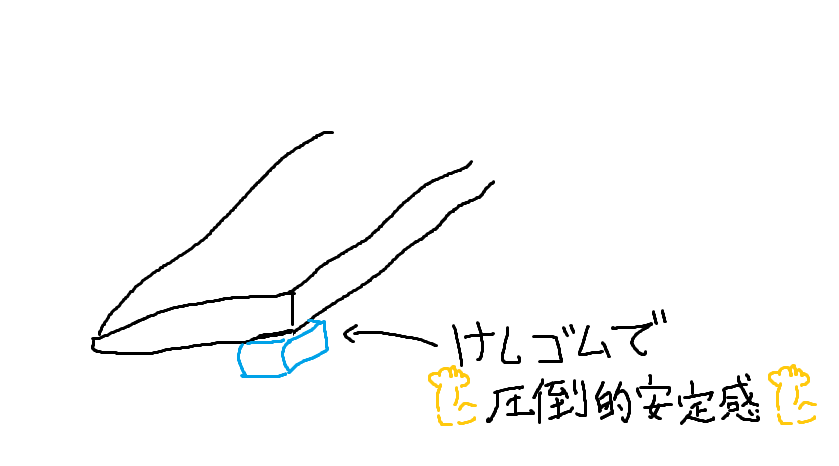
キーボード問題

これが問題なんですから、ここに消しゴムを挟めばいいです。

圧倒的
winのときにメモ帳を使うようにおすすめされる問題
code.visualstudio.com
VSCodeをローカルかUSBに入れるといいと思います。
ローカル(Zドライブ)に入れた場合はパンッパンになります。(経験済)
VSCodeはとても便利ですが、Zドライブ以外が初期化されちゃうので設定とか拡張機能がクリアクリーンされるのでつらいところ、あります。
もしくはgvimをportable gitと一緒に使うのがいいと思います。
www.kaoriya.net
github.com
演習室のWinにGitが入っていればportable gitはいらなかったんですが・・・
家PCをつけっぱにする人はTeamViewerのPortable版をUSBとかに入れて使うのもいいと思いますYO。
www.teamviewer.com
こうすれば家の環境がそのまま使えるわけですから楽ちんですわな。
なんにせよ「 メモ帳 」はダメです。
(windows側の起動がぐぅ遅い + 持参PCから印刷機にジョブ発行できない)問題
この二つの問題が組み合わさると
レポート印刷したいだけなのに死ぬほど待たされる
というせっかちなOITerなら耐えられない問題が発生します。
しかしプリンタの
文書印刷
機能を使えばPCを立ち上げずUSBから直接印刷できます!!

しかし、USBをスキャンしてもwordファイルは検出されません!

何回かやってみたところ、画像やテキストファイルは 検出されてます。pdfもできるのかな?
なんかdocxは見つかりませんでした。文書印刷 #とは
なのでwordを画像データにしておけばPCを立ち上げずに印刷できますね!
docx→pdf→pngという変換行程ですかね!
ログインシェルがtcsh
や、まぁこれはbashやzshじゃないと死んじゃう人向けなんですけど。
ていうかそんな人はこれぐらい解決してるでしょぐらいなんですけど。
~/.cshrcに
bash
を追記するだけです。
まとめ
演習室に文句を言っても仕方ないです。僕らの学費はキーボードではなく電飾やそうめんになることの方が多いですから。
ですので自分から自分の使いやすい環境を構築する必要があります。
emacsやgeditでもカスタマイズすることで驚くほどコーディングスピードが上がります。(たぶん)
不便に思っていることとかはggればだいたい同じように感じてる人がいて、嬉しいことにだいたいそれは解決されてます。
この記事では起動が遅いなどは解決できませんが、これを読んで少しでも快適な演習タイムがすごせることを願っています。